

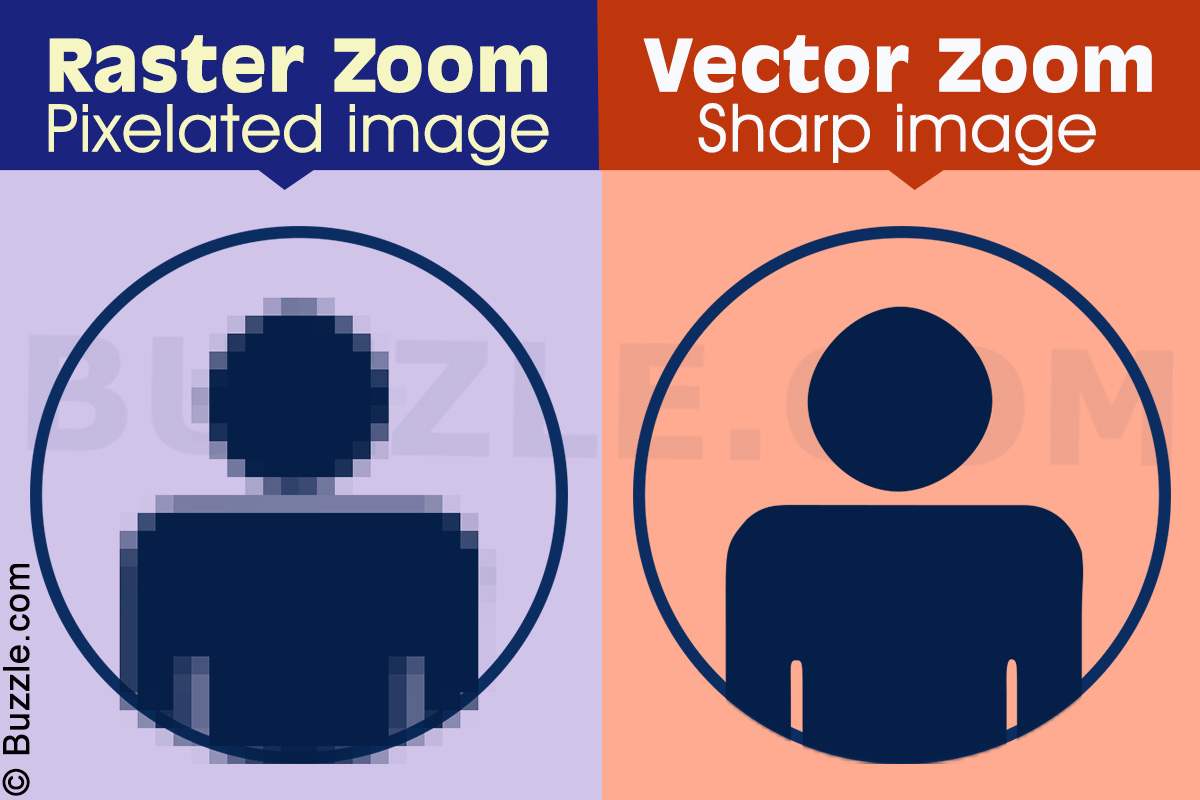
If you could inspect the code contained in a raster image file, you would see that it tells the computer exactly which color to place in each pixel. This means that artists and designers don't need to worry about what size their image will be printed at, because it'll always look good.Ī raster image, on the other hand, is purpose-made for a certain resolution, and the image is literally defined as a grid. You can increase a vector image's size by 1000 percent, and it would look exactly the same - no blurriness or washed out colors. In a nutshell, vector graphics' mathematical nature makes them "resolution independent," or able to keep the same quality at any size. But what does that really mean for the user? Why aren't they interchangeable? So rasters use pixels, and vectors use math. The differences between vector and raster graphics These shapes aren't defined by the pixels on screen, but instead by a mathematical algorithm. Instead, you work by drawing using a library of lines, points, and other shapes. In other words, Photoshop is a sophisticated paint program, because everything the program does relies on manipulating the color of pixels.īut Adobe Illustrator is a vector design program where there's no pixel-level color control. Adobe Photoshop, for example, is a raster editing program that lets you change the color of pixels within the image. The differences between vector and raster images is even apparent in the tools that professionals use to create and edit them. We'll break down exactly what that means in a bit. By combining primitives, you can draw sophisticated and complex images. Vector images are made from "vector primitives," which are mathematically defined elements like points, lines and curves, as well as colors that fill in-between. Vector graphics aren't as intuitive, though. You can see the individual pixels on a raster image when you zoom in close enough.


 0 kommentar(er)
0 kommentar(er)
